新建一个项目
在你放 JS 的文件夹里,新建一个叫demo的文件夹,然后打开控制台,切换到这个文件下。
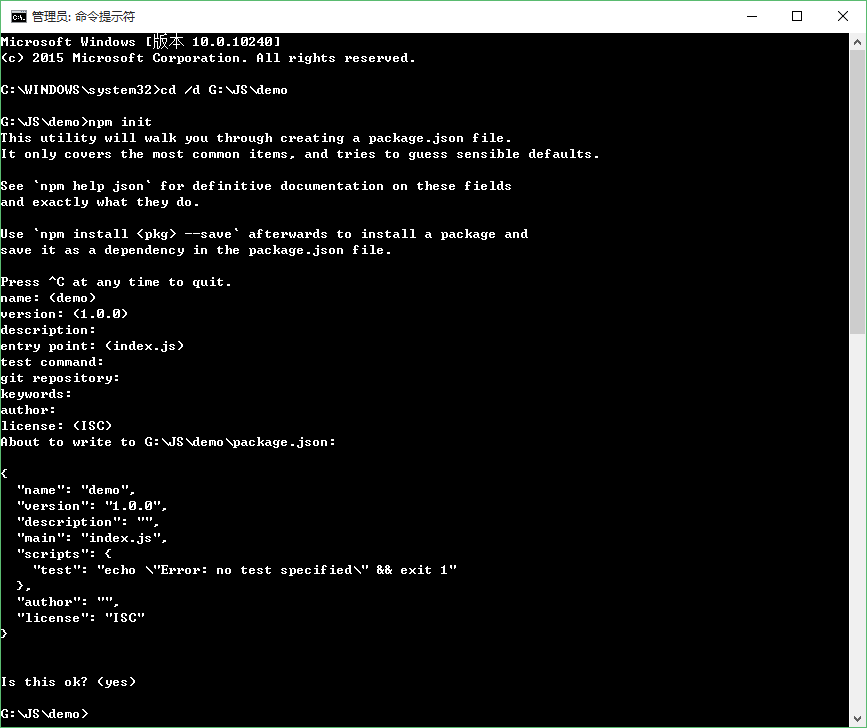
然后输入 npm init 来初始化一个项目文件。输入之后,会出现一些提示,让你输入一些信息,提示后面跟着的括号里面的就是默认值。当然你也可以全部留空,一路按回车就好。如果不小心打错了也没关系,按ctrl+c全部重来,也可以在之后修改。

我来一个一个解释一下这些都是什么:
- name:毫无疑问
- version:你的代码的版本,可以从0.0.1开始,以后每次发布需要更新版本号
- description:项目介绍
- entry point:入口文件,就是你代码开始执行的地方
- test command:代码的测试指令,一般是你编写好一个测试文件,然后执行这个测试,看看是否成功
- git repository:git 的地址,git 是一个版本控制的工具,嗯
- key words:关键字,在 npm 上搜索时用得到
- author:作者名
- license:协议,这里输入的是协议名,必须遵守哪些协议才能使用你的代码,通常我们都用MIT协议,当然不管也可以,反正不遵守也没人管(不
完成后,就可以看见 demo 文件夹中发现一个新文件 package.json,用编辑器打开可以看见,里面的内容就是刚才输入的,如果想修改的话可以直接修改这个文件。
最后,新建一个文本文件,重命名为 index.js(或者你自己选的入口文件名字),用编辑器打开。