第二章 从 JS 开始
要写 RN ,就得先学会 JS ,所以就从 JS 开始。
一句热情洋溢的 Hello World!
你的第一行 JS 代码
要写代码,就得有个写代码的工具。最常见的,就是你的浏览器了。
先说浏览器里怎么来
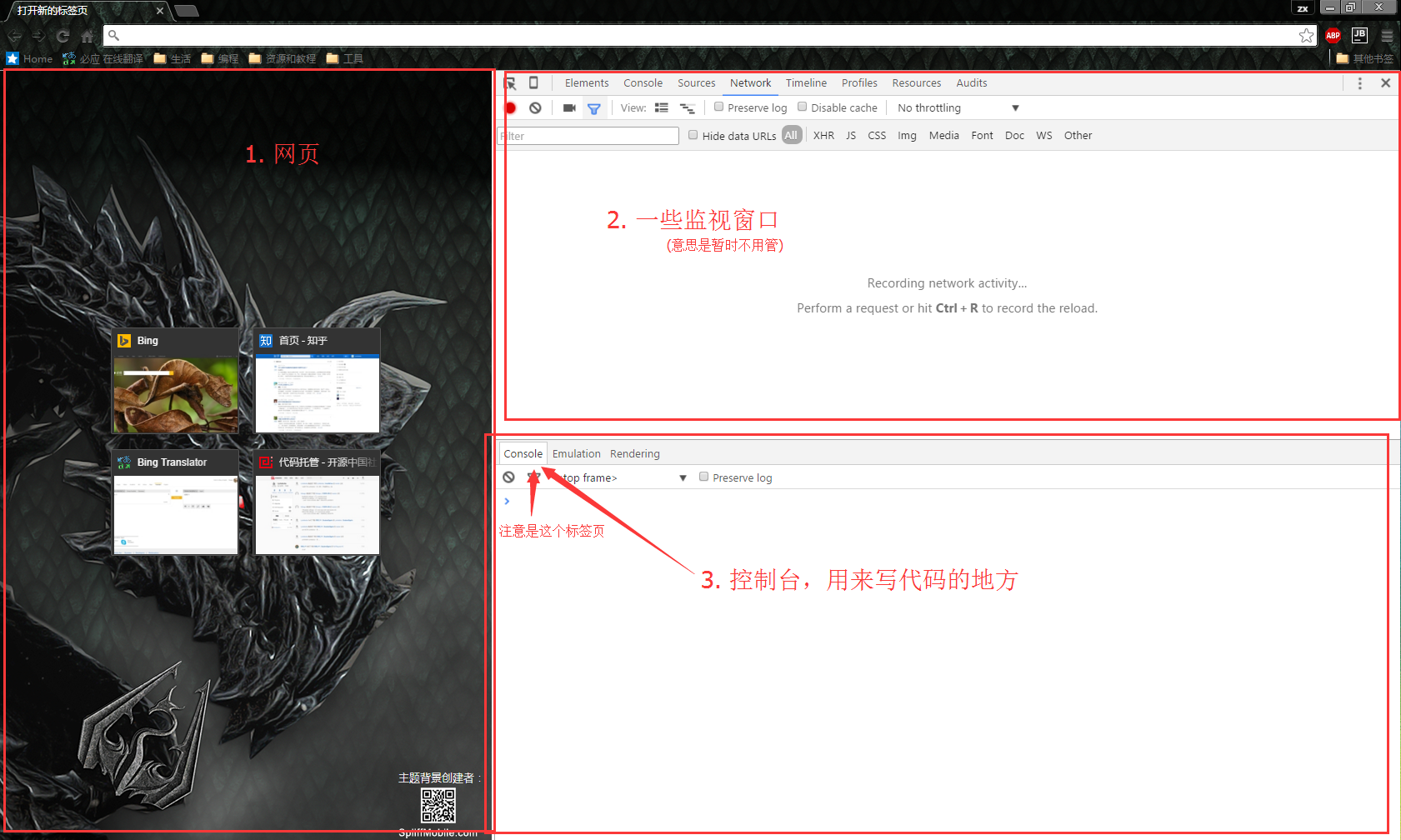
打开浏览器(建议使用 Chrome 或者 FireFox,我用的是 Chrome 。国内的浏览器自带天坑,难度 + 1000),按下 F12 ,然后就会看见浏览器弹出了一个奇怪的窗口。
上传图片好慢,心好累。
布局可能会不一样,找一找就好了。

到 3 的那个地方,写下你的 JS 代码
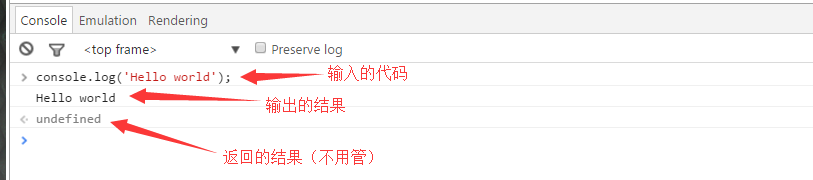
console.log('Hello world!');
然后按下回车键,你就能看到浏览器跟你打招呼了(并不是)。

嗯就是这样。
然后说说 nodejs 怎么做
安装node很简单,我就不说了。在安装完之后,按win + R并输入cmd然后回车(或者右键开除菜单-打开命令提示符),这时候你会看见一个黑窗口,输入node -v可以查看你当前的 nodejs 版本。
至于Sublime,在安装完成之后,随便右键一个文件,你可以在菜单里看见一个Open with Sublime Text的选项就是可以了。
在一个你喜欢的地方建立一个文件夹,以后就在那放你的 JS 文件了。我选择了G:\JS这个位置。
然后,在这个文件夹里,新建一个文本文档,重命名为hello.js(注意后缀名也要改),然后右键用Sublime打开,在里面写下通用的代码:
console.log('Hello world!');
接下来的步骤就不一样了。
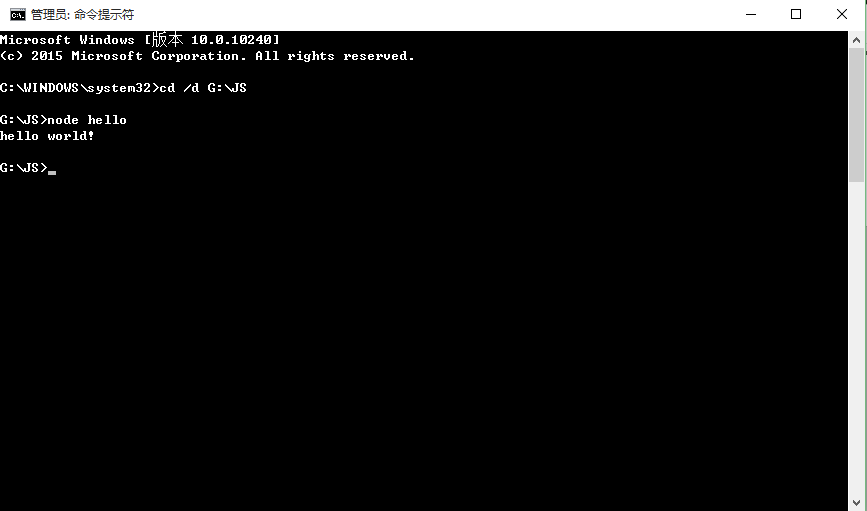
按下Ctrl + s保存你的代码文件,然后打开命令行,输入cd /d [你的js文件所在目录](比如我的就是cd /d G:\JS),转跳到你的代码文件所在目录,然后输入node hello,你就可以看见你的控制台在打招呼了(……

node 简单说明
node 指令最简单的用途,就是用来解释指令之后跟着的文件,例如上面那个栗子,就是解释hello.js这个文件(这时后缀可以省略),并且在控制台中输出结果。如果你没有console语句的话,就不会有输出。
如果只输入node,后面什么都不带的话,就和浏览器里的控制台类似,每次你输入一个语句之后,就会立即解释执行,并且输出结果——即使你没有写console.log。
进入node 之后,按两下ctrl +c就可以退出。
之后的栗子都用 node